
Phương thức Atomic design cho phép chúng ta tạo một hệ thống được thiết kế tuyệt vời từ đầu, với các quy tắc về thành phần hoá, phân chia thứ bậc (cấu trúc thư mục) và sử dụng lại code
Nếu bạn có kinh nghiệm trong nhiều năm với các project khác nhau, chúng ta có thể sẽ gặp một vài vấn đề giống nhau như sau
- Thiếu hướng dẫn về style của các component
- Thiếu độ chính xác trong việc estimate một dự án
- Mất nhiều thời gian để thiết lập dự án cho các lập trình viên
- Không đồng nhất giữa các component và view
- Code bị lặp lại
- Side effect
- Các component quá cụ thể cho mỗi trang
Chúng ta đã bắt đầu xây dựng kiến trúc css sử dụng phương thức ITCSS, giúp tổ chức các file style qua đó giúp mở rộng dự án lớn một cách dễ dàng. Nhưng cùng với ITCSS, chúng ta đang sử dụng các module css trong phạm vi các component, nên chúng ta có thể thấy rằng ngăn xếp các component trở nên rất lớn và thậm chí các kiểu dùng chung đang được thành phần hoá và tái sử dụng trong các style khác nhau.
Atomic design là gì?
Khá phổ biến trong thế giới design, Atomic design giúp xây dựng các hệ thống thiết kế phù hợp, vững chắc và có thể tái sử dụng. Thêm vào đó, trong thế giới React, Vue và các framework giúp khuyến khích thành phần hoá, Atomic được sử dụng một cách vô thức, nhưng nếu sử dụng nó đúng cách, nó sẽ trở nên rất hữu hiệu cho các lập trình viên
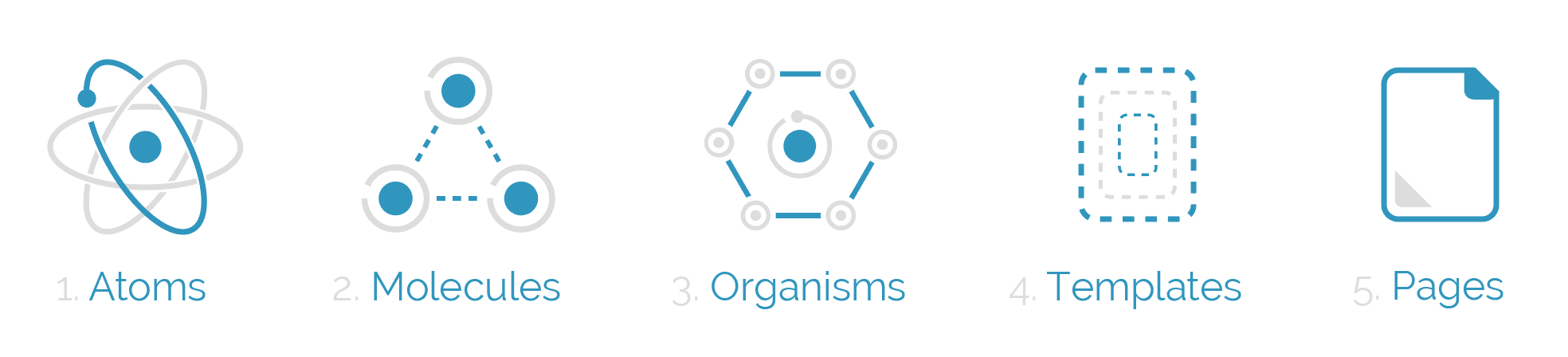
Tên Atomic design được đưa ra từ ý tưởng chia tách các thành phần thành Atoms, molecules, organisms, templates và pages giống như hình bên trên. Nhưng nhiệm vụ của mỗi thành phần này là gì?
Atoms
Atoms là thành phần nhỏ nhất có thể như là các nút (button), các tiêu đề, các input hay thậm chí là các mảng màu, animation và font. Chúng có thể được áp dụng cho một vài trường hợp dùng global, hoặc trong các component và các template khác nhau, ngoài ra đang có nhiều state ví dụ như button: disabled, hover, kích thước khác nhau
Molecules
Chúng là các thành phần của một hay nhiều thành phần Atoms. Ở đây chúng ta bắt đầu sắp xếp các thành phần phức tạp và sử dụng lại một vài trong các thành phần đó.
Molecules có thể có các thuộc tính của riêng nó và tạo các chứng năng bằng cách sử dụng Atoms mà không có bất kỳ hàm hoặc action nào của chính nó
Organisms
Organisms phối hợp các Molecules để hoạt động cùng nhau hay thậm chí là với Atoms tạo nên các interface phức tạp hơn. Ở mức độ này, các component bắt đầu có khuôn hoàn chỉnh, nhưng chúng vẫn được đảm bảo độc lập và có thể tái sử dụng trong bất kỳ đâu
Templates
Trong giai đoạn này, chúng ta bắt đầu ngừng tạo các component và bắt đầu thiết lập bối cảnh. Ngoài ra, các template tạo mỗi liên hệ giữa organisms và các thành phần khác thông qua các position, các placement và các pattern của pages nhưng nó không có bất kỳ style, color hay component nào được render. Nó là lý do vì sau nó trông giống như một wireframe
Pages
Pages là phần điều hướng của ứng dụng và nó là nơi các thành phần được phân tách trong một template cụ thể. Các thành phần có được nội dung thực tế và chúng được kết nối với toàn bộ ứng dụng. Trong phần này, chúng ta có thể kiểm tra tính hiệu quả của hệ thống thiết kế để phân tích xem tất các các thành phần có đủ độc lập hay chúng ta cần phân tách chúng ra thành các thành phần nhỏ hơn.
React + Atomic Design
Để sử dụng Atomic design trong React, chúng ta cần điều chỉnh một vài quy tắc của phương thức để đảm bảo rằng các component được tại sử dụng nhiều nhất có thể, chúng là stateless, không có style của các vị trị và căn lề rất cụ thể để tránh các tác dụng phụ bên ngoài trong trang ứng dụng.
Nên khi tạo một thành phần mới, chúng ta cần hỏi chình mình “Những thành phần này có đủ chung chung để tránh tính cụ thể và / hoặc code có bị lặp lại trong bất kỳ bối cảnh nào chúng được sử dụng không?”
Chúng ta có thể có một vài quy tắc như sau:
- Atomic design nên có một file của các biến và nó phải được import trong mỗi component
- Atoms nên được viết mà không sử dụng margin và position
- Chỉ có molecules và organisms có thể thiết lập position của Atoms, nhưng chúng cũng có thể không có bất kỳ position hay margin nào
- Templates chỉ có một hàm: Để thiết lập mạng lưới các trang nhưng không bao giờ vị trí các thành phần cụ thể
- Pages render các component với một template được định nghĩa và ở đây, Atomic design sẽ được kết nối với thành phần còn lại của ứng dụng
Sau đây là ví dụ về cấu trúc của Atomic Design

Chú ý rằng bên trong button component có một file được gọi là index.js chính là component chính của nó, style.css là style được import bằng CSS module và stories.js sẽ import component như hình bên dưới đây

Mỗi hàm add() là một biến thể của component và nó là cách tiếp cận tốt nhất để miêu tả từng state cụ thể thay vì một hàm duy nhất, do đó việc làm nổi bật và kiểm soát từng các một trong số chúng trở nên dễ dàng hơn, nên nếu bạn miêu tả tất cả các biến thể thành phần thì nó sẽ trông như sau


