Tag: React
React hook

React hook là tính năng mới tuyệt vời trong React 16.8. Nó sẽ là tính năng mà chúng ta sẽ sử dụng hàng ngày để phát triển các dự án React. Nếu bạn muốn sử dụng state hoặc…
Read More »Quản lý React State bằng unstated

Cộng đồng React đã chứng kiến một số các mô hình khác nhau quản lý state xuất hiện trong vài năm qua. Chúng bao gồm các API đơn giản như là setState đến các thư viện bên thứ…
Read More »Cài đặt và cấu hình Webpack 4 – phần 2

Trong phần trước chúng ta đã cùng nhau tìm hiểu về cách cài đặt và cấu hình webpack4. Bạn nên đọc phần 1 trước khi đọc bài viết này. Trong phần này chúng ta sẽ cùng nhau thử…
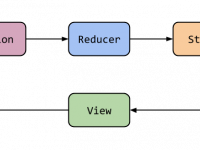
Read More »Kiến trúc Redux

Redux là thư viện hoạt động như một thùng chứa các state và giúp quản lý luồng dữ liệu ứng dụng. Nó được giới thiệu trở lại vào năm 2005 tại hội nghị ReactEurope. Nó tương tự như Flux…
Read More »Atomic design với React

Phương thức Atomic design cho phép chúng ta tạo một hệ thống được thiết kế tuyệt vời từ đầu, với các quy tắc về thành phần hoá, phân chia thứ bậc (cấu trúc thư mục) và sử dụng…
Read More »Xử lý lỗi trong React 16 sử dụng Error Boundaries

Nếu bạn xây dựng một ứng dụng React thì tại bất kỳ thời điểm nào trong khi lập trình, chắc chắn bạn đã gặp những lỗi khó hiểu và không cung cấp bất kỳ thông tin nào có…
Read More »Giới thiệu ứng dụng web universal

Web đang phát triển nhanh hơn bao giờ hết, chủ yếu bởi sự phát triển và cải tiến của ngôn ngữ Javascript. Bên cạnh đó, dự án NodeJs đã có thể sử dụng Javascript ở phía Server, chứng…
Read More »Bắt đầu và khái niệm cơ bản về React.js

React là gì? React là một thư viện UI được phát triển tại Facebook để tạo điều kiện cho việc tạo ra các thành phần giao diện người dùng tương tác, trạng thái và có thể tái sử…
Read More »Khác nhau giữa Virtual DOM vs DOM

DOM là gì Trước khi chúng ta có thể hiểu React và Virtual DOM, chúng ta trước tiên nên tìm hiểu về DOM(Document Object Model). DOM là một Abstraction của một cấu trúc trang HTML. Nó lấy các…
Read More »