Tag: javascript
React hook

React hook là tính năng mới tuyệt vời trong React 16.8. Nó sẽ là tính năng mà chúng ta sẽ sử dụng hàng ngày để phát triển các dự án React. Nếu bạn muốn sử dụng state hoặc…
Read More »Quản lý React State bằng unstated

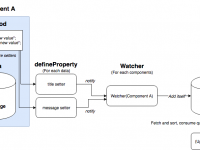
Cộng đồng React đã chứng kiến một số các mô hình khác nhau quản lý state xuất hiện trong vài năm qua. Chúng bao gồm các API đơn giản như là setState đến các thư viện bên thứ…
Read More »Kiến trúc Redux

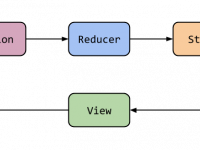
Redux là thư viện hoạt động như một thùng chứa các state và giúp quản lý luồng dữ liệu ứng dụng. Nó được giới thiệu trở lại vào năm 2005 tại hội nghị ReactEurope. Nó tương tự như Flux…
Read More »Functional programming với javascript ES6

Funtional programming là kiểu xử lý các tính toán như đánh giá của các hàm toán học, tránh thay đổi state và dữ liệu mutable Arrow function Arrow function (Hàm dùng ký hiệu =>) giúp tạo các expression…
Read More »Virtual DOM trong VueJS

Trước khi đọc bài viết này nếu bạn chưa biết Virtual DOM là gì thì bạn nên đọc qua bài viết này trước. Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu về Virtual DOM trong…
Read More »Giới thiệu tính năng mới ECMAScript 2016 thêm vào trong Javascript

Từ khi ECMAScript 2015 (cũng được biết với tên gọi ES6) được phát hành. Nó đã giới thiệu nhiều tính năng lớn như arrow function (dùng ký hiệu =>), set, map, class và destructuring… Nhóm phát triển có 39 điều…
Read More »Xử lý lỗi trong React 16 sử dụng Error Boundaries

Nếu bạn xây dựng một ứng dụng React thì tại bất kỳ thời điểm nào trong khi lập trình, chắc chắn bạn đã gặp những lỗi khó hiểu và không cung cấp bất kỳ thông tin nào có…
Read More »Giới thiệu ứng dụng web universal

Web đang phát triển nhanh hơn bao giờ hết, chủ yếu bởi sự phát triển và cải tiến của ngôn ngữ Javascript. Bên cạnh đó, dự án NodeJs đã có thể sử dụng Javascript ở phía Server, chứng…
Read More »Nâng cao chất lượng code sử dụng Eslint

Bắt đầu với Eslint Mặc dù, bài viết sẽ không nói về khái niệm cơ bản của Eslint, nhưng tôi sẽ dành một chút thời gian để chỉ cho bạn làm thế nào để bắt đầu. Đầu tiên…
Read More »Khác nhau giữa Virtual DOM vs DOM

DOM là gì Trước khi chúng ta có thể hiểu React và Virtual DOM, chúng ta trước tiên nên tìm hiểu về DOM(Document Object Model). DOM là một Abstraction của một cấu trúc trang HTML. Nó lấy các…
Read More »